
What can I do with Tag Manager?
How to set up Google Tag Manager?
Can I manage UTM codes with Google Tag Manager?
What is Google Tag Manager?
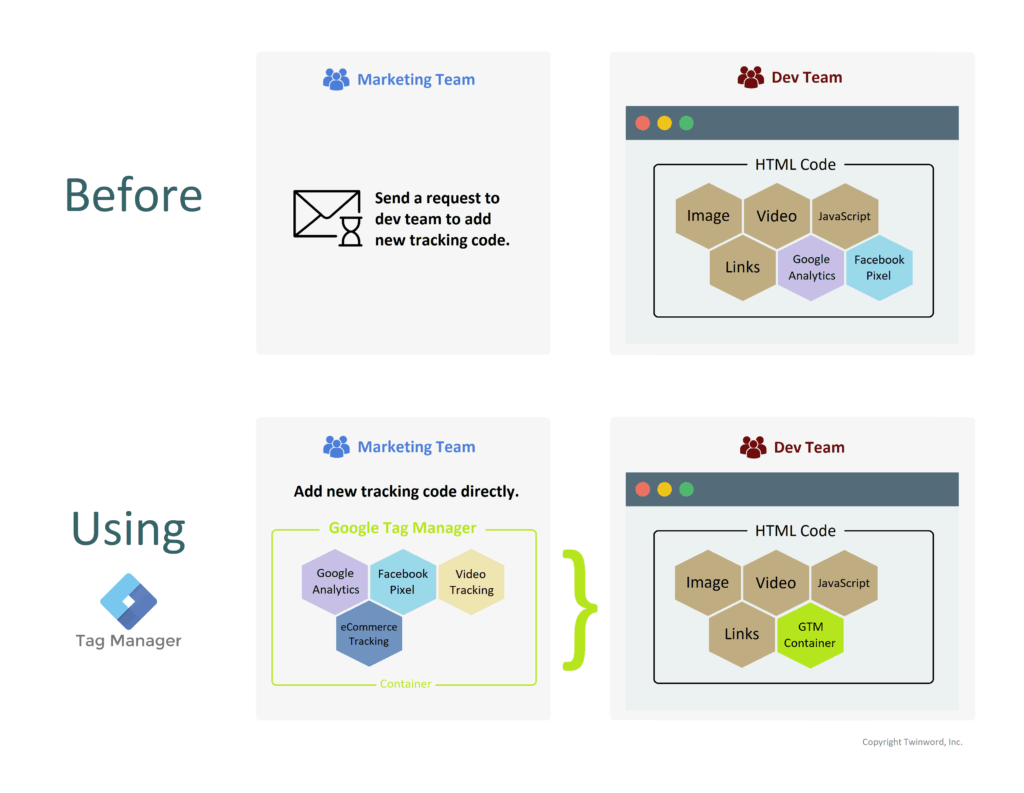
Google Tag Manager is a way for marketing teams to have more control of the tracking codes embedded into websites. Instead of having to ask your tech or development team to add new tracking codes to the website’s HTML code, marketers can manage the codes that appear in the HTML directly through Google Tag Manager.
What can I do with Tag Manager?
Beyond the ability to change and add new tracking codes without having to ask your dev team, you can also add more tracking. You’ll need to have a basic understanding of HTML, JavaScript, and CSS classes to fully use the power of Google Tag Manager.
Within Google Tag Manager, you can set up something called a “trigger“. Essentially, with a trigger, you can send data to your analytics platform, such as Google Analytics, when users do certain things like click or scroll.
You can already do this without Google Tag Manager, but you will have to ask your development team to set it up. With Tag Manager, you can do this yourself all from Tag Manager’s control panel.
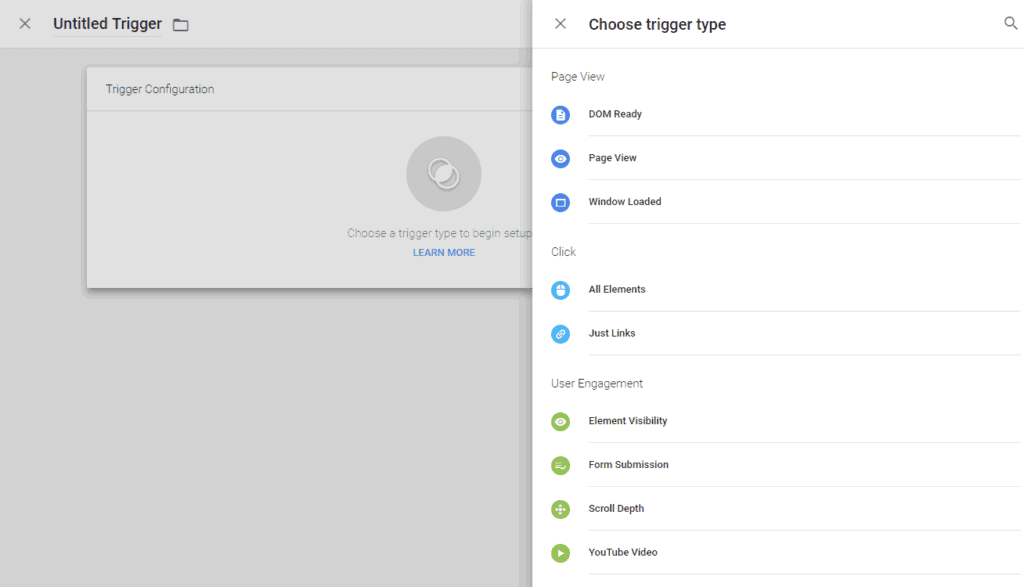
Let’s look at some of the triggers you can set up.

Page Views
If you want to send data to your analytics platform to make a log entry when a specific type of user loads your web page, you can do so with “Page View” triggers. You can make it only trigger when certain conditions are met, such as page location, the existence of certain cookies, or if certain elements exist on the page. If you know JavaScript, you can even use JavaScript to figure out if the data should be sent.
Clicks
If you want to track certain clicks, you can do so by designating CSS classes of elements that you are interested in watching. When users click it, your “Click” trigger will fire and send it to your analytics platform.
User Engagement
Tag Manager can also watch for user scroll depths or if certain elements are visible on the page for a user.
History Changes
If you are running one-page apps, it may be difficult to track when the user navigates to different parts of the app. This is because instead of navigating to and loading a different page, the app just shows the new content. If the single-page app properly implements History Web API, it can change the address in the browser’s URL bar and history.
Many popular websites already do this such as YouTube and Facebook. Even it looks like the page has been reloaded, it is really a one-page app changing what you see. At the same time, it changes what appears in your browser’s URL bar and history.
Tag Manager can listen to these types of changes to your user’s URL bar and history. So if certain parts of a web app are important to you to log an event, you can do it all from Tag Manager.
Other possibilities
If you know your way around HTML, CSS, and JavaScript, you can program almost any trigger to fire for almost anything using Google Tag Manager.
Do I need Google Tag Manager?
In the end, you’ll need to consider if Google Tag Manager something you need for your business and/or online website. Below are two lists of situations to help you decide whether you need it or not.
Yes, I need it:
- My marketing team does a lot of custom tracking on our website.
- My dev team receives too many requests to update the analytics and tracking codes.
- My marketing team includes people who can create their own web pages from scratch using HTML, CSS, and JavaScript.
- My marketing team is asking for it so they can do better tracking.
No, I don’t need it or I need a second opinion:
- I cannot understand the above article because it mentions too many technical things and uses fancy terminology I am not familiar with.
- All I have is Google Analytics installed and nothing more. I also don’t do anything else with it like custom events.
If you feel you relate more to the first set of experiences than the second, you probably should invest time into it. Otherwise, you may not be ready for it at this time.
Setting Up Google Tag Manager
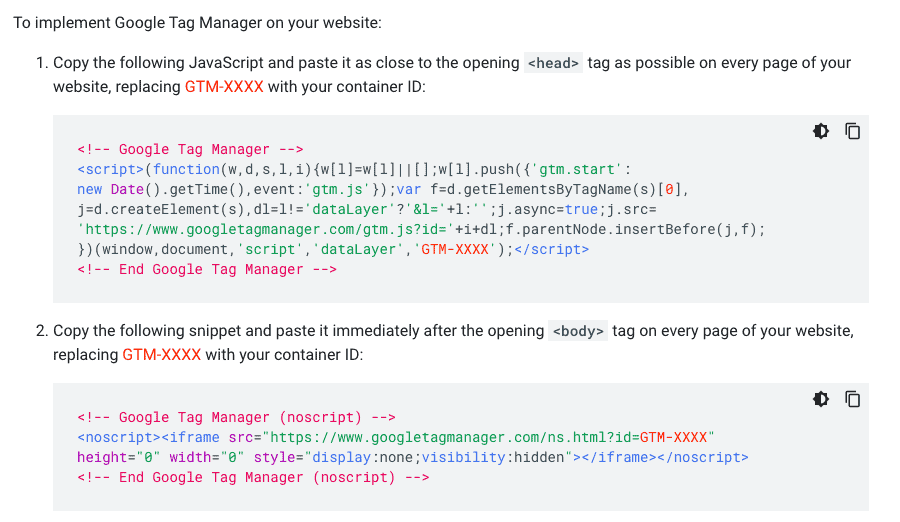
To set up the Tag Manager, the basic process is pretty much the same as setting up your Google Analytics tracking code. Essentially, you’ll need to add two snippets of code to every page on your website. One snippet will go into the <head> section of your HTML code and then another in the <body> section. The snippet of code can be obtained after logging in to your Google Tag Manager account and creating an account container.

Google has a quick start guide to explain the process in detail.
If you are using a content management system (CMS) like WordPress, you can check if your theme has placed in your admin settings for you to just paste your two snippets of Tag Manager code into the right places.
Make sure to always check if your code ends up in the actual HTML by visiting your site after installation and look for the code after the <head> tag and after the <body> tag. Note that sometimes, CMS may not add tracking code while you are logged in as an administrator. To get past this, just open up your site and view the HTML source code in a private browsing window.
If there aren’t any settings to correctly insert the code, you can also look for a plugin for your platform.
Oh BTW, Google Tag Manager does NOT help you manage UTM codes.
People sometimes confuse Google Tag Managers with UTM codes or UTM tags. Don’t make that same mistake.
UTM Codes are a way for marketers to add extra info into web links, web addresses, or URLs. The extra info does not alter the look of your web page. However, it becomes useful if you have Google Analytics installed and you properly structure the extra info into the link. Whenever someone visits that link with the UTM code in the URL, Google Analytics will see the extra info and add that info into your Google Analytics data.
A use case for this is if you want to attribute certain traffic to a certain effort of yours, you can send or share a web link that has a UTM code that alters the “source” parameter. So when someone visits that specially-crafted link, Google Analytics will record that that session came from the source specified.
Tag Manager does not really manage these. Google Tag Manager allows you to more easily inject tracking code and listen for certain events or user behavior to occur.
Check out other chapters in our series on SEO Analytics
Chapter 1: How To Measure SEO Results
Chapter 2: How To Use Google Analytics
Chapter 3: Why You Should Use Google Tag Manager





3 Comments
The checklist is particularly helpful. Thanks. It is particularly important, now that Google are sending out emails suggesting you use Tag Manager.
That’s really nice post. I appreciate your skills. Thanks for sharing.
Thanks for this great article. I really understand about google tag manager