Every digital marketer would want to know the precise figure of their website’s performance. It is not easy for marketers with little technical knowledge to figure it out on their own. A marketer often needs a developer’s help for technical works, for example, when using tracking tools like Google Analytics and editing source codes.
Setting up an event/goal in Google Analytics is also one of them. If you want to track a certain behavior of your website’s visitors, you need to edit HTML source code a bit, which is what normally developers do.
If you’re not a developer but want to do it on your own, Google Tag Manager (GTM) will help you. GTM allows you to deploy simple tags to set up goals or track events without advanced technical knowledge or a developer. Let’s dive into more details on how to set up event tags and track them.

What is Google Tag Manager (GTM)?
Google Tag Manager (GTM) is a free tool that allows you to efficiently manage tracking codes known as tags on your website or mobile app. You can easily manage and deploy tags on your website without a developer’s help. Find more about Google Tag Manager on our previous posting: What Is Google Tag Manager? Do I Need It For My Website?
Why Do You Need Google Tag Manager?
Many marketers use Google Analytics to measure the performance of their websites because they can get insights about the traffic to their websites without having to set up additional configurations. Even the basic information that Google Analytics provides, such as the traffic sources/medium, the duration time, and the bounce rate, will be meaningful enough to guide you to improve your website. Its Behavior Flow Reports also help you get a general idea about which path leads to conversion.
Then what if you want to measure and assess more specific goals? Let’s be more specific. What if you want to measure the number of clicks on a certain button? Google Analytics has features like event analysis and goal setup using the event. But, to analyze the event, you need to edit HTML source code. This is where developers come in to help you. Instead, now you have Google Tag Manager that will deploy event tracking tags to analyze the event and set up goals.
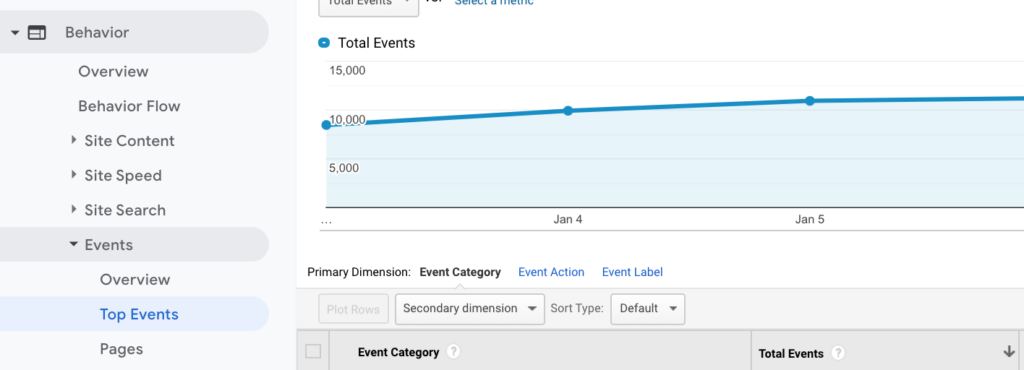
If you need some insights about a certain event from Google Analytics, refer to the event reports. To see the data of the report or make it trackable by Google Analytics, you need to modify source codes for the parameter of a certain event. The event parameter is shown in the Google Analytics Event Reports. You must set up the parameter for the event category and event action. The event label and value are optional but available for more specific tracking.

Google Analytics’ Events Report – The statistics of each parameter including event category and event action are displayed.
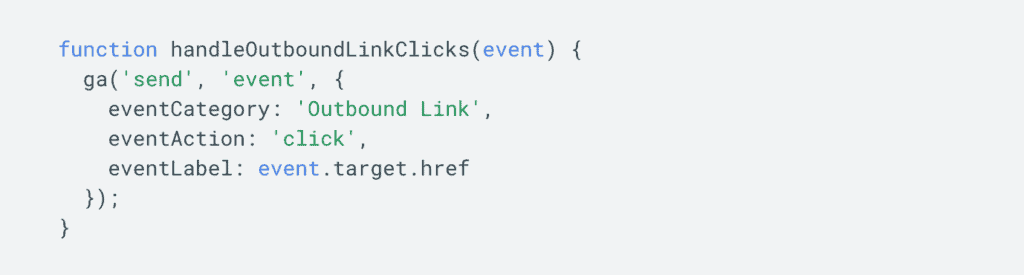
If you are going to configure tracking tags for each event without using Google Tag Manager, you have to insert the below codes manually. (Visit Google Analytics Sample Code Help for more sample codes). It is time-consuming and painstaking for marketers to edit source codes one by one. That is when Google Tag Manager becomes handy as it can create and deploy event tracking tags for you so that Google Analytics can track them.

Google Tag Manager’s Event Tags and Google Analytics’s Event Tracking.
Before configuring event tags with Google Tag Manager, it is crucial to understand how GTM works and how Google Analytics tracks those tags. We recommend you to read our previous posting What Is Google Tag Manager? Do I Need It For My Website? to grasp knowledge on how GTM works. There are many events that you can set up, but we’ll start off with the most basic and commonly used one: click event. To make GTM work on your website, refer to Google Tag Manager Official Guide.
In this guide, we’ll deploy tags using GTM and set up goals, and check data on Google Analytics. This is how we’re going to do it. Let’s say that you want to know the number of clicks on the Contact Us button on the Global Navigation Bar (GNB) of your website and you earn three dollars per click.
1. Setting Up A Trigger
First, you need to clarify in which condition the tag should fire. In other words, you need a trigger to tell GTM when and how to fire a tag. Click trigger is a basic function offered by GTM. Let’s set up event tracking to fire a tag on any clicks on all pages.
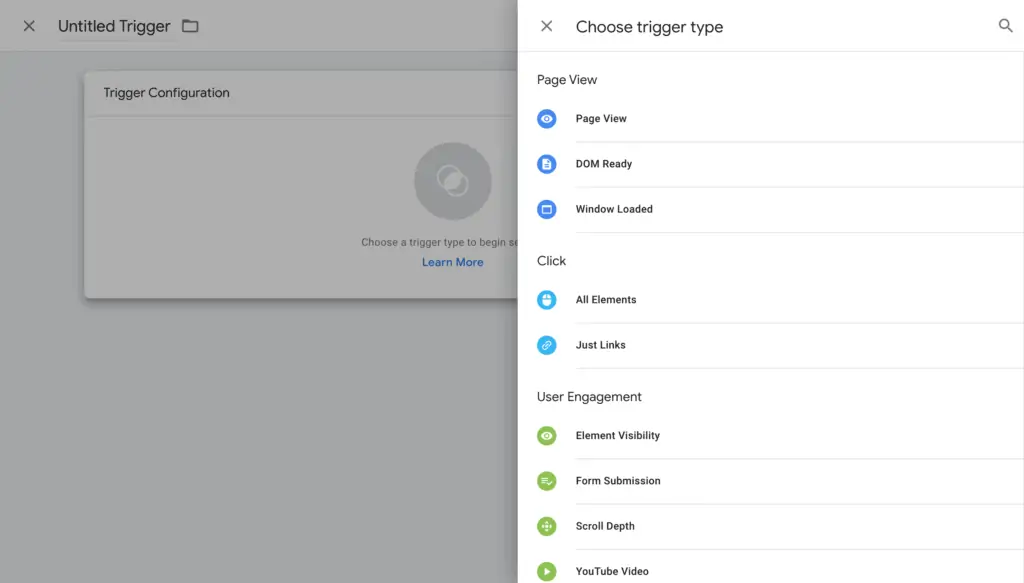
Log in to your GTM account, and click “Triggers” and then “NEW.” A window will pop up to set up a new trigger. Click “Trigger Configuration,” and you’ll see the box to choose the trigger type as in the image below.

Trigger type allows you to select the types of events to fire the trigger. You can use basic triggers, or custom-made triggers by writing JavaScript codes on your own.
To make tags to track click events, you need a trigger to fire on clicks of visitors. Choose one of the two types as you can see in the above image in the “Click” category. Select “All Elements” as we’re going to track click events on the GNB menu.
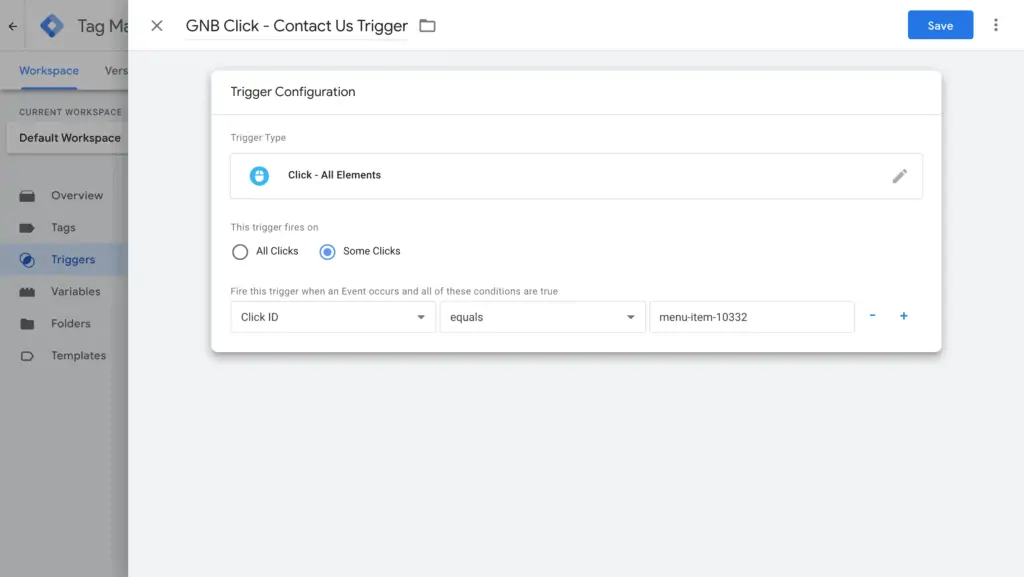
Now, it’s time for more detailed configurations. As we want the trigger to fire on visitors’ clicking a certain button, we want “Some Clicks,” not “All Clicks.” Then we need to be more specific about clicks on which we want the trigger fires. There are many ways to do this, but let’s take Twinword’s website as an example and designate a CSS ID selector to fire the trigger.

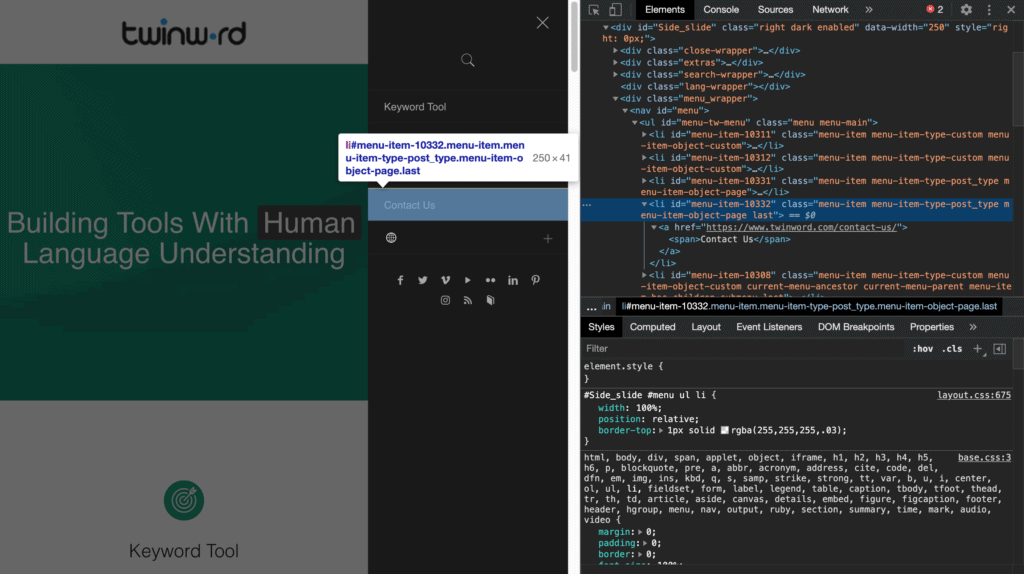
You can check the selector in the corresponding source code.
The Contact Us button of Twinword’s GNB has an ID designated as menu-item-10332. Using the designated CSS selector, you can configure the condition of the trigger. Configure it as below so that the trigger fires only on clicks on the Contact Us button.

We’ve set it up to fire the trigger only when visitors click the button with the same CSS ID selector, which is menu-item-10332. Therefore, now the trigger does not fire on all clicks, but only on clicks on an element that has the same ID as the Contact Us button, menu-item-10332.
Then click “Save” to save all configurations. This is how you set up the trigger for click events. There are also other ways to set up triggers like using the content of links or texts of what visitors click. So, choose the way that best serves your purpose.
2. Setting Up An Event Tag
Once you finish setting up the trigger, it’s time to create tags. Before creating click event tags, we should check on what kind of data we need to track events in Google Analytics. As mentioned earlier, there are two values for event tracking: event category and event action. Along with these two basic values, the event label is commonly used, too. In Google Tag Manager, you can easily type in these three types of information.
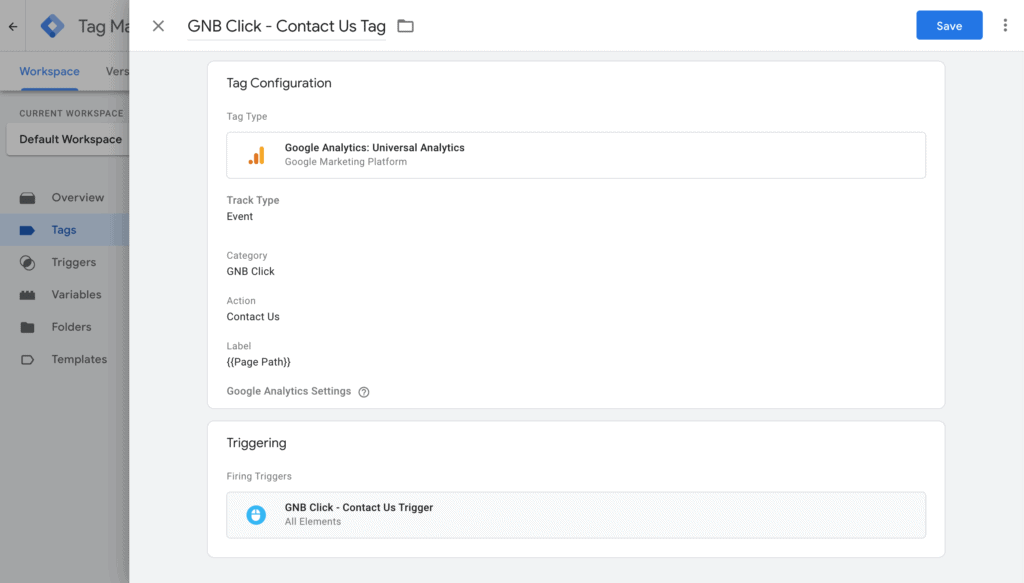
Basically, they tell Google Analytics how to distinguish the event we want to track from other events. As in our scenario, we want to track the event of clicks on the Contact Us button. You can key in the necessary data just as in the screenshot below to create the tag for that event.

Unlike the event category or action, we used {{Page Path}} for the label, one of the basic variables offered by Google Tag Manager. Many basic variables are really useful for marketers who have little technical knowledge. If you designate Page Path as the variable for the event label, you can easily find out on which page the event occurred without having to manually write JavaScript codes.
For the trigger, designate the GNB Click – Contact Trigger we already made so that the tag can be delivered to Google Analytics whenever a visitor clicks on Contact. It becomes big trouble if the trigger is not firing properly or other triggers are used. Therefore, it is important to make the name of the tag and trigger straightforward to clearly indicate which tag goes for which trigger.
After you deploy the tag, Google Analytics Event Report will show you the number of events for each event category, action, and label. Unlike the event category and action whose value was pre-designated, the event label designated by variable {{Page Path}} will show you where the event occurred.
3. Setting Up Goals With Google Analytics.
If you have set up the trigger and tags and confirmed that data is successfully being recorded on Google Analytics, you are in the final step: setting up goals. You can set up goals with Google Analytics without using GTM. But, the event category and action that you configured in advance in GTM will be helpful for setting goals more precisely when you target a certain event.
You will gain more detailed and precise statistics by deploying event tracking for certain behavior of your website’s visitors and granting different values according to each behavior. In order to set up Google Analytics goals, go to Admin > View > Goals, and create a new goal. Among several ways for setup, it’s common to make the goal conversion to be recorded when the event tag you initially set up in GTM is detected. Let us assume that one click on the Contact Us button is worth 3 dollars and set up a goal based on it.
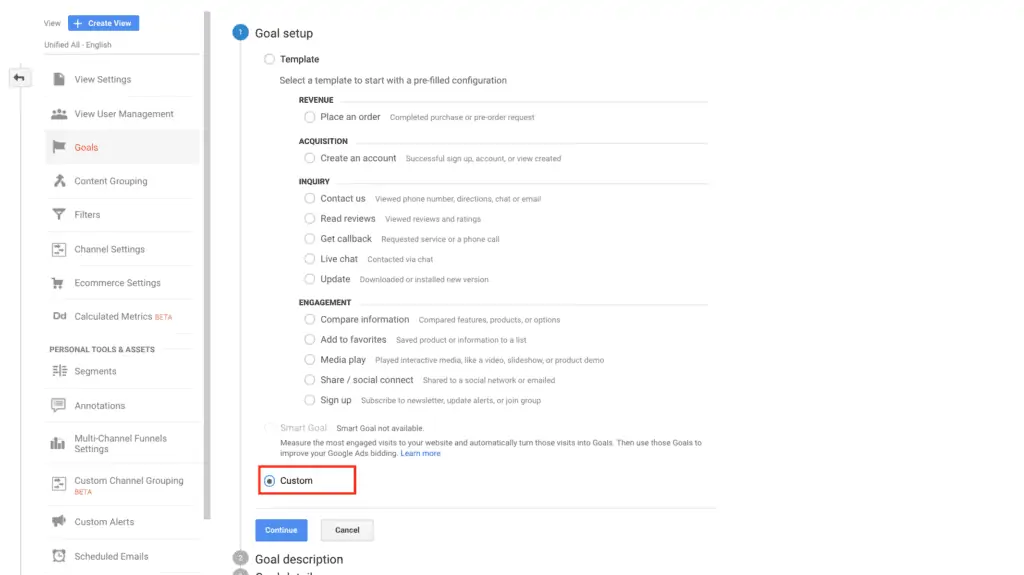
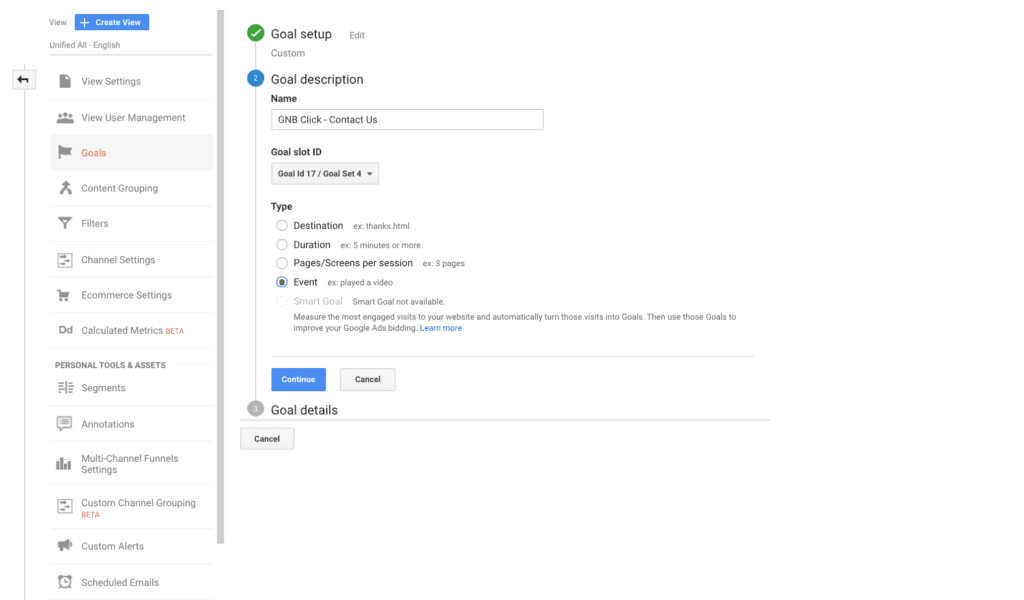
First, you need to decide the types of a new goal. Google Analytics provides templates that you can apply according to the goal and purpose of your website. But as click event is not included in the templates, you need to choose “Custom.”

In the goal description, provide information about the goal for easy management of your goal. The name should clearly and intuitively represent what the goal is. Choose “Event” for the type because we already implemented the event tag in Google Tag Manager.

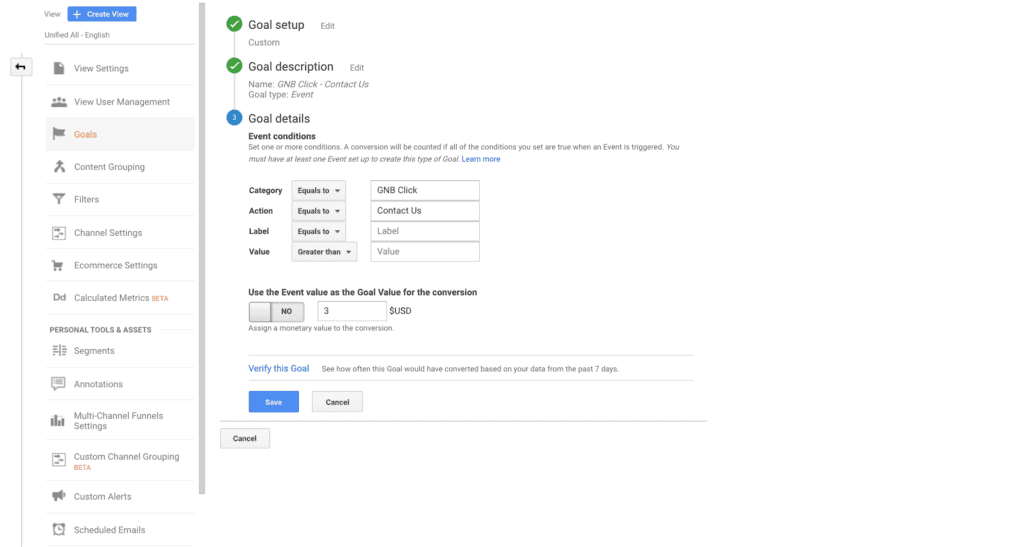
If you move on to Goal Details, put information about the tag you previously deployed on GTM in Event Condition. As seen in the screenshot below, I typed in values in category and action as what I keyed in on GTM and left the label blank as it is variable. I assigned 3 dollars per conversion, but you can assign any amount of your choice.

Once everything is done, click “Verify this Goal” to see how often this goal have converted based on your data from the past 7 days. If the conversion rate is 0, check again if there was any mistake in the previous process. Otherwise, click “Save” to apply to create a new goal.
In this posting, we covered how to deploy tags using Google Tag Manager to track events on your website and measure the performance without a developer’s help. Moreover, we learned how to set up a goal on Google Analytics to get in-depth insights into the Event Tag we set on Google Tag Manager. If you have trouble setting up goals or tracking conversions, check out our previous blog post on Google Analytics Goal Setting Guide.
Hope this guide was helpful, and let us know if you have any further questions in the comment section below!



