Schema Markup is a powerful method to boost your SEO and to increase your exposure on SERPs (Search Engine Result Pages). Even though schema markup is easy to create, it isn’t used as often as other elements of SEO. Many people don’t even know what it is or what it is used for. In this guide, you will find everything you need to know about schema markup to start creating your own schema markup.

What Is Schema Markup?
Schema markup, which can be found at Schema.org, is a semantic vocabulary of microdata that you add to your website’s HTML so that search engines can better read and understand your content. That sounds a lot more complicated than it actually is.
Basically, schema markup is microdata for search engines that results in more relevant results on SERPs, and potentially more exposure for your site due to additional features and information being displayed directly on the SERP.
Overall, schema markup is extremely useful when it comes to providing search engines with additional information and letting search engines fully understand your content.
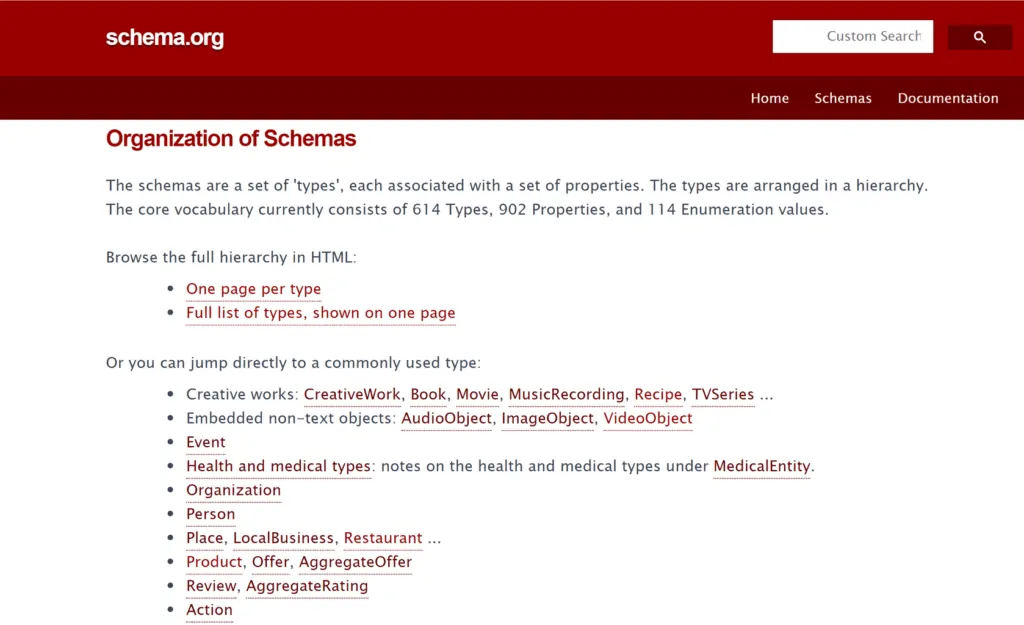
What Is Schema.org?
Schema.org is a collaboration by Google, Bing, Yahoo, and Yandex. They share a collection of schemas (code / semantic vocabulary) that you can use to create structured data with your content. You can imagine it like templates that you can use to create your own structured data that is easy to read for search engines.
Schemas are categorized in types, such as ‘Book’, ‘Movie’, ‘Event’, or ‘Product’, which then consists of properties that give more details about the type of Schema.
For example, properties of the Schema type ‘Movie’, would be: ‘actor’, ‘director’ or ‘duration’, which give more detailed information about a movie.

Does Schema Markup Improve My Ranking?
There are no signs that Schema Markup has an effect on your rankings on the SERPs, however, rich snippets result in an improved Click-Through Rate (CTR).
Rich snippets are very similar to normal search results that you receive from search engines like Google, but the big difference is that they contain more information directly on the SERP without having to click on the search result. This is because rich snippets are more visible on the SERP and people tend to look at them first because in most cases the answer is already there. Further below we’ll show you what that looks like.
In addition to this, users receive more relevant results from search engines which can help to decrease your bounce rate and increase the dwell time.
What Exactly Is Structured Data And Why Is It Important For SEO?
As previously mentioned, structured data is data that has been organized into a standard format that makes it easy for search engines to crawl and index your content. So, when you use Schema Markup, you make unstructured data into structured data which results in search engines being able to understand your content better.
Even though search engines get better at understanding natural language, they can still struggle from time to time. For example, to mention the word “Apple” on your page using HTML, you may tag it as <h1>Apple</h1>. However, from search engines’ perspective, <h1>Apple</h1> simply gives the browser instruction to display the text string “Apple” in heading 1 format.
The HTML tag does not give any information about what that text string means. “Apple” could refer to a type of fruit, or it could also refer to the technology company. A page with proper schema markup allows search engines to intelligently crawl the site, and to display relevant content to the searcher on its result pages.
Creating structured data is important for SEO because it can result in getting a rich snippet on search engines which has several benefits such as increased exposure.
Types Of Schema Markup
Schema Markup is used to generate rich snippets. There are different types of rich snippets available to rank for. Currently, there are currently 27 types of rich snippets and two of those are in beta.
If you don’t know what some of the properties mean or what you need to add, don’t worry. Schema.org provides detailed descriptions about every property, and in Google’s developer’s guide you can find the required properties that you have to markup to have a better chance at a rich snippet.
Here are some rich snippets explained in detail which are frequently shown on SERPs:
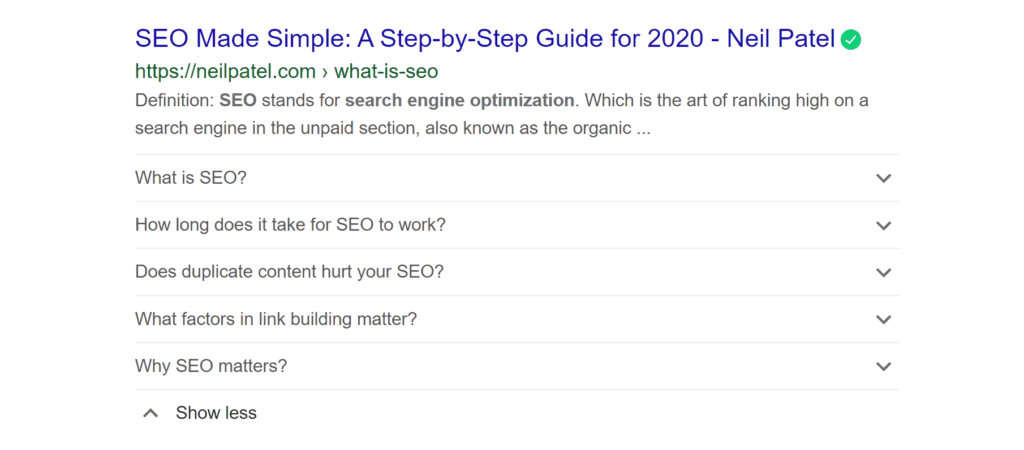
FAQ Snippet
FAQ means Frequently Asked Questions and is a list of questions and answers related to a topic. As an example, I used SEO as a search term and found this FAQ snippet from Neil Patel. This schema markup is called the FAQ page.
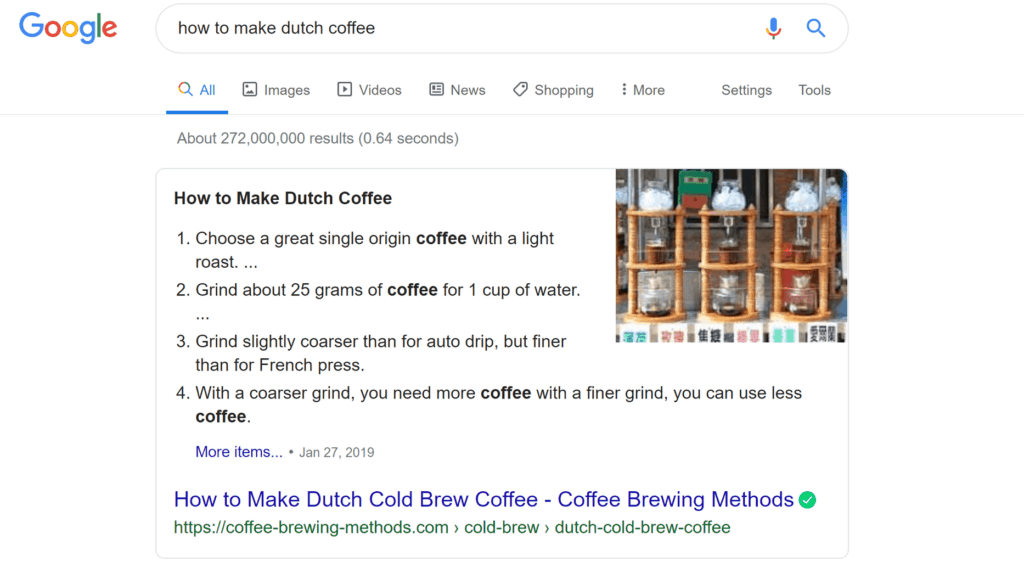
How-to Snippet
A how-to snippet is a content that is explained step-by-step via text, video, or images. This snippet can help you complete a task like fixing your bike or learning how to make Dutch coffee. 
The schema markup for this snippet is called HowTo. Remember that the markup is different depending on whether your how-to tutorial is in text, video, or images.
Product Snippet
A product snippet can have three different schemas. These are AggregateOffer, Offer, and Product schemas. Below is an example of a product snippet where you can see the rating and the price of the product.
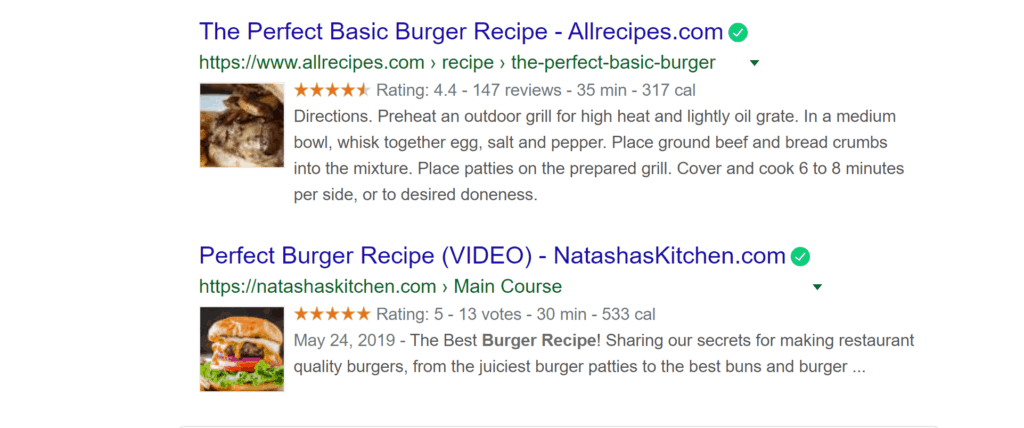
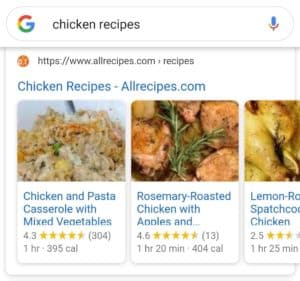
Recipe Snippet
As the name suggests, a recipe snippet is to provide information about a cooking recipe and the dish. This can be preparation time, ingredients, calories, etc. Just like with other schemas, there are required and recommended properties. You can check them in this developer’s guide on structured data.

Recipes with structured data can appear on Carousels which is a list-like display of, in this example, recipes.

As carousels mostly appear on mobile, it is advised to use AMP (Accelerated Mobile Pages). AMP pages provide a faster page speed which is important for users and is also a ranking factor of Google. This is specifically important for recipe snippets because AMP pages with structured data have a higher chance of appearing in rich snippets like a carousel.
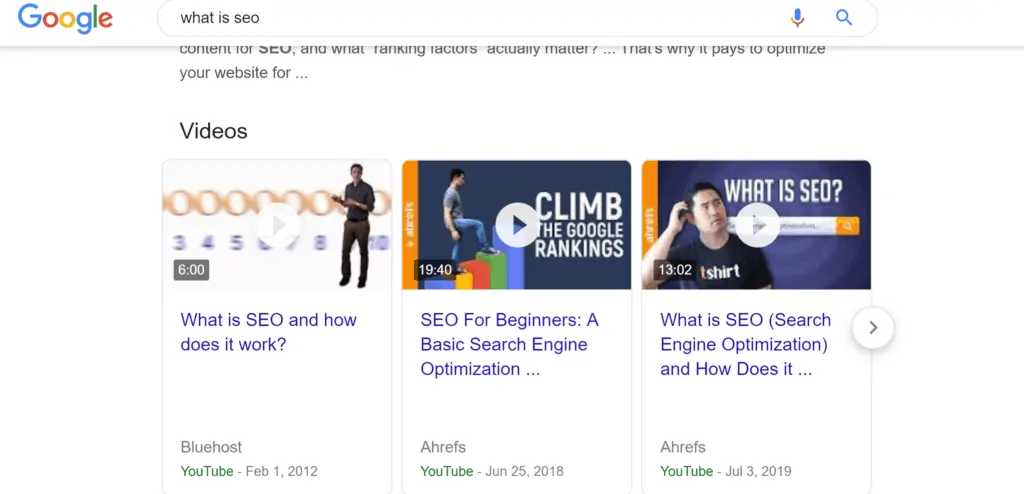
Video Snippet
Google can also show video results for users to watch. To have a better chance at a video snippet, check out the VideoObject schema at Schema.org or Google’s developer guide and make sure to define the required properties.

Schema Markup Formats
Don’t worry about having to learn how to code in order to integrate schema markup in your webpages. The integration can be as easy as adding additional vocabulary to your HTML codes.
Below you will find more information on the different schema markup formats. But, if coding isn’t for you, we will show you great tools and plugins afterward that will help you with your markup generation and integration.
Overall, there are three different formats to add Schema Markup on your web pages. These formats are microdata, JSON-LD, and RDF-a.
I will give three examples based on all the formats that you can use. To make it easier to see the difference between each format, I used them on the same type of schema.
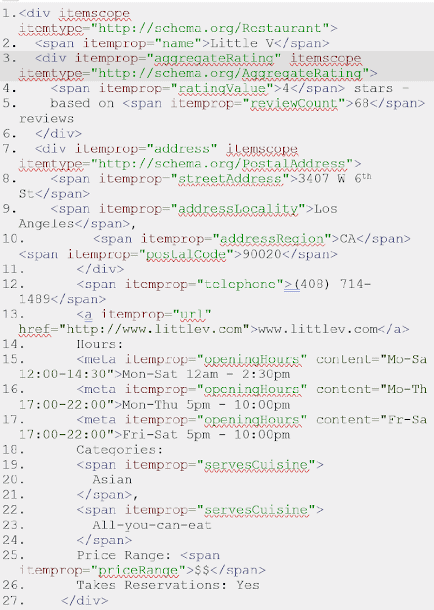
Below you can see the information for a restaurant which we would like to change into schema markup:
Little V
4 stars – based on 68 reviews
3407 W 6th St.
Los Angeles, CA 90020
(408) 714-1489
<a href=”http://www.littlev.com”>www.littlev.com</a>
Hours:
Mon – Sat 12 am – 2:30 pm
Mon – Thur 5 pm – 10pm
Fri – Sat 5 pm – 10 pm
Categories: Asian, All-you-can-eat
Price Range: $$
Takes reservation: Yes
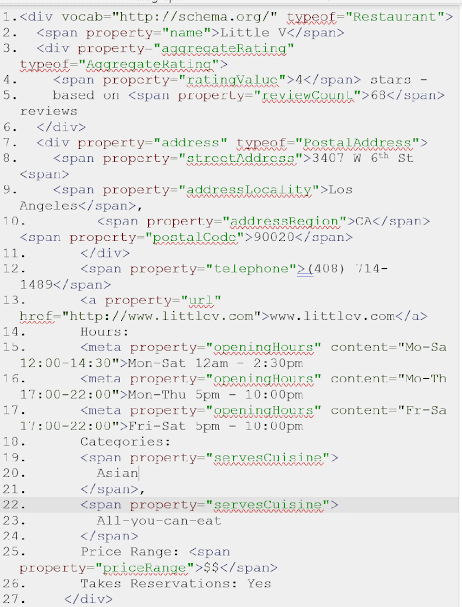
Microdata Format Example
Microdata is labeling your content using HTML 5. Don’t worry, it is just basic HTML tags like div and span. As you probably already noticed, the data is structured and labeled according to their , , and . Itemscope specifies that certain HTML code is about a particular item.
But, it’s not that helpful to specify that there is an item being discussed without specifying what kind of an item it is. You can specify the type of item using the attribute immediately after the . Itemtypes are presented as URLs.
Itemtypes all have properties. A restaurant has properties like opening hours, price range, and address. To label properties of a type use the attribute. 
RDF-a Format Example
In the RDF-a format, they use typeof, property, and vocab as labels for the description. In this format compared with microdata, the property is used instead of . It is still used to label properties of a type though. Furthermore, the typeof attribute is used instead of the one.

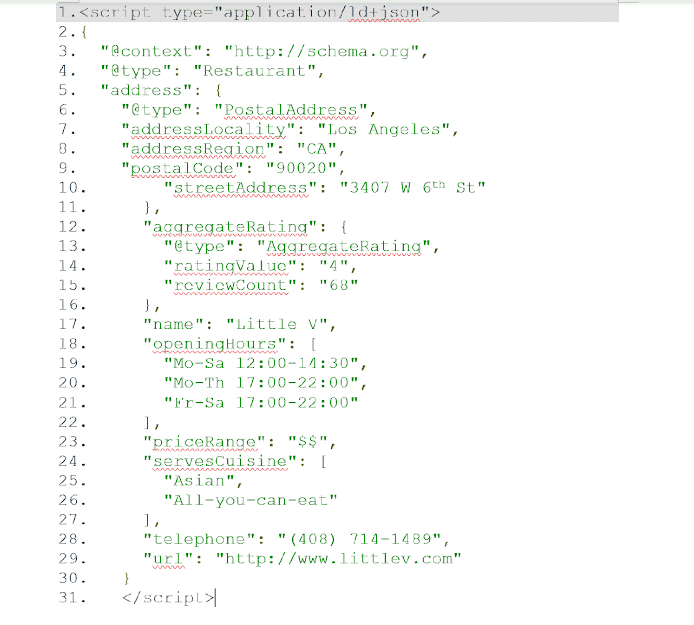
JSON-LD Format Example
This schema format is preferred and recommended by Google. It is much simpler than the other formats. Instead of HTML, JSON-LD uses a JavaScript <script> tag to insert the schema in the content. As you can see in the picture, the elements are not grouped under a certain label like the other two formats.
All the elements are separated by their own label which makes it easier to understand. For example, in this context users can search for your restaurant by location, cuisine, or rating and Google might decide to display that information on SERP. 
Schema Markup Tools
Some of you might struggle with the coding part. Here are some great tools that can help you implement Schema Markup in your website.
- Rich Result Test
- Merkle’s Schema Markup Generator
- Google’s Structured Data Markup Helper
- Google’s Structured Data Testing Tool
- Schema Markup WordPress Plugins
Rich Result Test
This is the first tool that you should use before adding Schema Markup. With this tool you can check whether your website supports rich results. This tool is provided by Google for free but it is still in the beta version. This means that not all rich result snippets are supported yet.
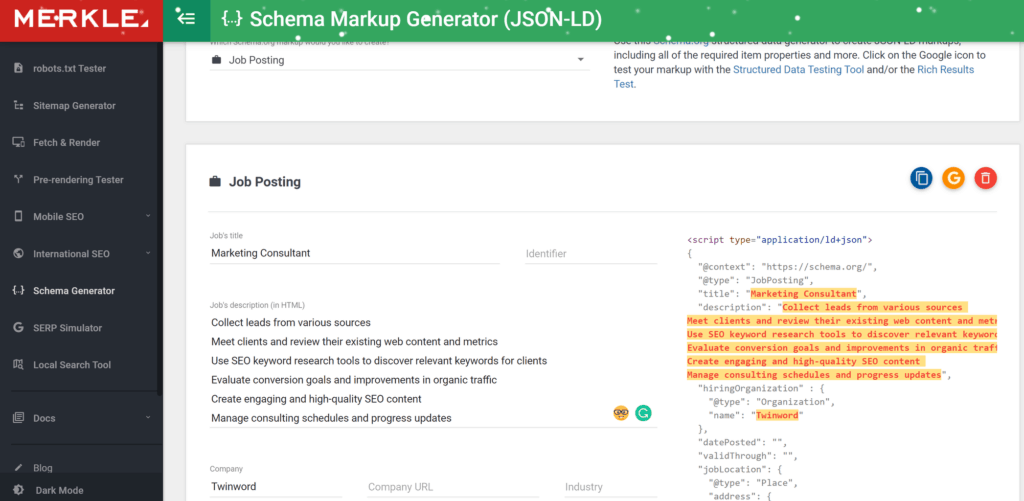
Merkle’s Schema Markup Generator
A great tool that can be used by everyone who has no affinity for technology or coding. This is a really helpful tool as it automatically generates the Schema Markup code for you. In return, you only need to identify the elements.

We took the data type Job Posting as an example. On the right-hand side, the code gets generated. As you can see in the picture above you have three options to choose from after having the code. You can either copy, test, or reset the Schema Markup by clicking on the three buttons on the right-hand side.
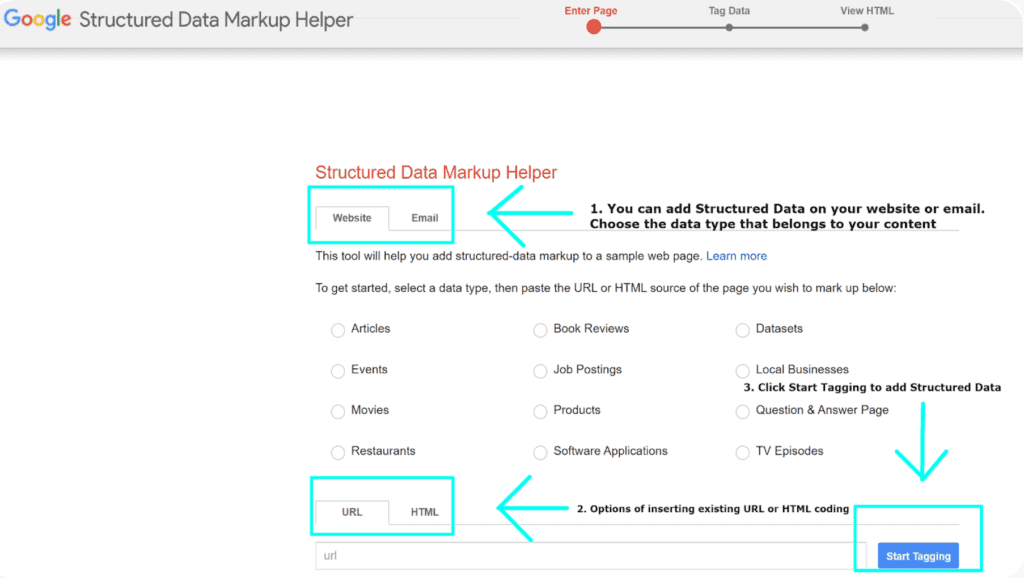
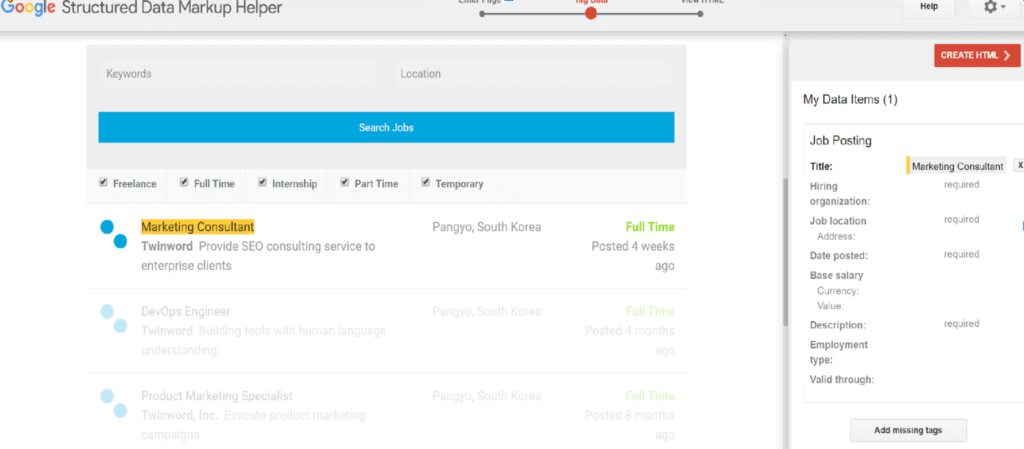
Google Structured Data Markup Helper
The second tool to generate Schema Markup is the structured data markup helper. This tool is provided by Google and it is free. You can either add structured data for your website or email. Afterward, choose the desired data type that you want and you also have the option of adding a URL or HTML code.
Afterward, you can click on the “start tagging” button to continue.

The data type that we used in the picture below was Job Posting and the URL we gave was the job page from Twinword. The only thing that you have to do is to click on the content that you want to Markup. Then you have to identify the tag that the content belongs to. You can see in the picture that we identified Marketing consultant as the title tag.
After you are done with marking up, click on the “create HTML” button on the top right. Now you can download the data that has been created and add it to your website.

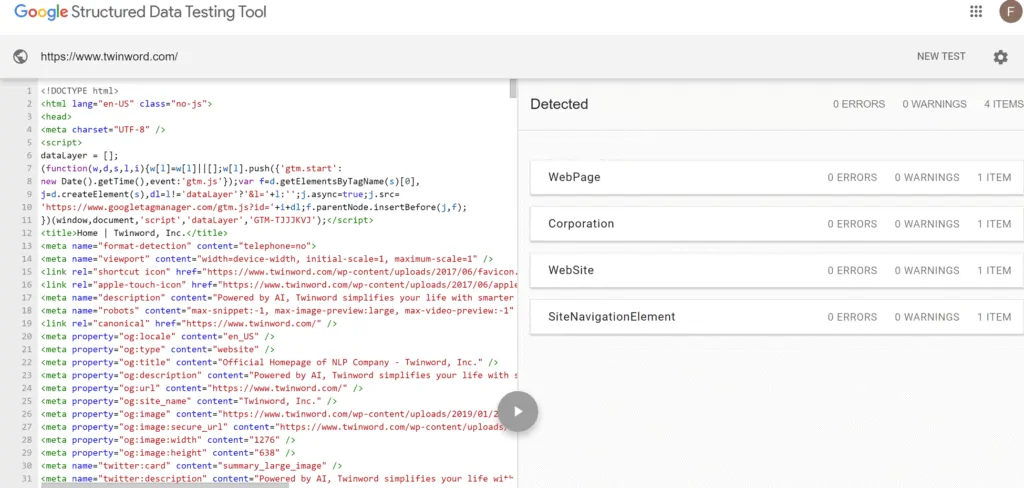
Google Structured Data Testing Tool
The last step is to make sure that your structured data is set up as it should be. For this, you can use Google’s structured data testing tool which is free. You can either paste your URL or paste the HTML code. After that, click on the button “run test”. It will show you all the structured data that is present on your page on the left, and on the right, the tool will let you know if there is something wrong with it.

Schema Markup WordPress Plugins
There are many WordPress plugins available to users. You have to try for yourself and see which one is the best for you. But here is some help by choosing between the ten best Schema Markup WordPress plugins. For example, Schema Pro is a popular and easy-to-use plugin. It supports thirteen different schema types. The plugin is a premium one and it costs $79 for 1 year.
A free plugin that you can use is the All In One Schema Rich Snippet. It only supports eight different schema types but it is free to use and a very simple plugin to start adding Schema Markup.
Now, Create Your Own Schema Markup
Follow the developer’s guidelines from Google or use the tools that we’ve recommended and easily create schema markup for your website to increase your online visibility and website traffic.
With schema markup, your potential customers can now see directly on Google what your website is all about, what products or services you provide, see your pricing model, know where are you located in the world, and so so much more.
Think of schema markup like an information card containing all the crucial data of your business. You don’t want to miss out on all of these opportunities, right? So go ahead and create schema markup for your site!
Want to read more on General SEO, check out these helpful articles:
How To Optimize For Zero-Click Searches
Where To Put Keywords In Your Blog Posts For SEO
Easy Backlink Building Methods




8 Comments
That’s really nice post. I appreciate your skills. Thanks for sharing.
This is the right blog for anyone who wants to find out about this topic. You realize so much it’s almost hard to argue with you (not that I actually would want HaHa). You definitely put a new spin on a topic that’s been written about for years. Great stuff, just great!
Actually, I am working on my website very hard to get sharp results, but so far no improvement, but I have learned a lot from this page, and hope it will help us to grow.
I am working for my client to improve in SERP results and Schema Markup is definitely gonna help me. I would like to ask one thing that these schema markups will help with Open Graph results as well. I Have Just Setup “All In One Schema Rich Snippets” Plugin on my website. But I have a doubt on how to make sure Google is picking up the correct aggregated reviews as in schema markup the reviews are hard coded.
My quick questions are; how to make sure that the reviews are true for local business? How much time does it take to show up rich snippets for my search results? Anyways, thanks for sharing schema Markup will definitely help my business.
Hi Prisha,
Glad you like our blog!
Schema Markup is more for search engine results as opposed to Open Graph results. Regarding the reviews, if you use Schema Markup correctly, Google should be able to pick it up and display it. However, you’ll need to add the schema markup to those pages that do have reviews. Next to that, Google will only display real reviews which it can find. Meaning, one can’t simply use Schema Markup to create fake reviews.
After adding Schema Markup to your website, you should be able to see the rich results within one to two weeks.
Also, after adding your Schema Markup, make sure to test it with Google’s structured data testing tool: https://search.google.com/structured-data/testing-tool
We hope this helps! If you have any further questions let us know 🙂
Thanks
Thanks for your blog it’s very nice. This is really important information as it is very educational and helpful for us. Waiting for your next posting.
This is definitely something I would like to explore.
Is it something better done in house by learning yourself or can it be safely outsourced?
Ronan
Hi Ronan,
You can learn how to use Schema Markup yourself, and there are lots of helpful plugins and tools that will make it a lot easier! But of course, you can also hire an SEO to create the best Schema Markup for your website.